Application Design II - Task 2: Interaction Design Proposal & Planning
21.10.2024 - 12.11.2024 / Week 5 - Week 8
Lim Rui Ying / 0358986
Application Design II / Bachelor of Design (Hons) in Creative Media
Task 2: Interaction Design Proposal and Planning
INSTRUCTIONS
TASK 2: Interaction Design Proposal and Planning
In this task, we will plan and design both micro and macro interactions for
our app. Thoughtful interaction design is essential for creating a vibrant and
enhanced user experience.
Task requirements:
- Create flowcharts and wireframes to map out the user journey and key interactions within the app.
- Develop prototypes demonstrating both micro and macro animations for the interface.
- Provide detailed explanations and visual presentations illustrating how these interactions and animations enhance both usability and aesthetic design.
Process
In the previous task, I created animations to show the flow, but they needed
improvement. I refined the flow mapping and developed a master plan for
animation design. After that, I prototyped using Figma components and
prototype features.
1) App Flow Mapping
The app flow map is created using flowcharts and wireframes to show the key
interaction points within the app. It mapped out the task flow of meal logging
and functionalities on the home page.

|
|
Fig. 1.0 NutriFit App Flow Map (Click FigJam board to view) |
2) Masterplan
The masterplan describes the onload, in page and offload animations on each
page:
- Onload animation: Animations that occur when a page or content initially loads.
- In page animation: Animations active while the user interacts with the page.
- Offload animation: Animations that occur when navigating away from the current page.

|
|
Fig. 2.0 NutriFit Animation Masterplan (Click FigJam board to view) |
3) Animation Prototyping
After planning the interactions, I moved to Figma to prototype the animations.
I utilised components and plugins like Lottie Files to create animations. For
page transitions, I applied simple effects such as fade in/out and slides
in/out. These animations are categorised below as micro and macro animations.
Micro Animations:
- Small-scale animations that enhance the user's interaction
- Structure of micro animation: Trigger, Rule, Feedback, Loops and Modes
- Button effects, hover animations, loading indicators, and feedback messages
- May use tools like Figma to create simple animations
Macro Animations:
- Larger-scale animations that significantly affect the user interface
- Transitions between different app states or animated introductions
- May use tools like Adobe After Effects to develop relevant animations
Splash Screen
Macro:
- Logo fades in and scales from 0% to 100% in the center of the screen
- App name reveals from left to right with a mask

|
| Fig. 3.1 Logo animation |
Start Page
Macro:
- Logo and app name move up
- Hero image and button fades in
- Tagline fades in and slides up after a slight delay

|
|
Fig. 3.2 Splash Screen and Start Page animation |

|
| Fig. 3.3 Logo component and Splash Screen - Start Page animation flow |
Home Page
Macro:
- Page fades in
- Sidebar slides in/out from left
- Food Log Panel slides in/out from the bottom

|
| Fig. 3.4 Home Page animations (Sidebar & Food Log Panel) |

|
| Fig. 3.5 Home Page animation flow (Sidebar & Food Log Panel) |
Micro:
1. Progress indicators
- Circular progress bar fills clockwise
- Macronutrient bars fill from left to right smoothly
- Numbers fade in simultaneously

|
| Fig. 3.6 Progress indicators animation (Onload) |

|
| Fig. 3.7 Progress indicators animation (Food logged) |

|
| Fig. 3.8 Progress indicator components |
2. Water tracking
- Liquid fill effect
- Counter updates with fade transition
|
|
| Fig. 3.9 Liquid fill animation |

|
| Fig. 3.10 Water tracking components |
Quick Log Menu
Macro:
- Overlay background fades
- Options sequentially fade and slide up/down
Micro:
- Add/Close button transformation upon tapping (rotation of 45º)

|
| Fig. 3.11 Quick Log Menu animation |

|
| Fig. 3.12 Quick Log Menu components |
Food Log Panel
Macro:
- Page slides in/out
- Overlay background fades

|
| Fig. 3.13 Food Log Panel animation |
Micro:
- Slide animation upon tabs switching ("Recent" and "Saved")
- "Remove" button slides in from right upon swiping a food item

|
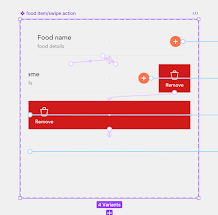
| Fig. 3.14 Tab switching and swipe animations |

|
| Fig. 3.15 Tab switching animation flow |

|
| Fig. 3.16 Swipe animation flow |
Search feature
- Search bar turns focused when searching
- Search results sequentially fade in and slide up

|
| Fig. 3.18 Search feature components and animation flow |
Food Item Page
Macro:
Micro:
- Pop effect on "Save" button
- Dropdown menu fades in/out

|
| Fig. 3.20 Dropdown menu and Save button animations |

|
| Fig. 3.22 Dropdown menu component and animation flow |
Confirmation Page
Macro:
- Page slides in/out from right
Micro:
- Pulse animation for the checkmark icon

|
| Fig. 3.23 Confirmation Page animation |

|
| Fig. 3.24 Confirmation Page animation flow |

|
| Fig. 3.25 Checkmark animation using Lottie Files |
Final Submission
App Flow Mapping & Masterplan
NutriFit App Flow Mapping & Masterplan (Interaction Design) - FIGJAM
BOARD
Figma Prototype
NutriFit App Prototype (Interaction Design) - FIGMA
Presentation Video
Presentation Video - Task 2: Interaction Design Proposal & Planning
FEEDBACK
WEEK 7
Everything is clean and smooth. Make the save icon larger and more
prominent. After complete can record the presentation video.
REFLECTION
Planning animations is not a complex task, but it requires careful
attention to easing and duration to ensure smooth transitions that enhance
the overall user experience. Through exploring variables and booleans in
Figma, I was able to accommodate different scenarios, making the prototype
more dynamic. While I'm satisfied with the outcome, there is still room
for improvement such as the app flow and app features (barcode scanner
& image recognition technology). This task taught me that
well-balanced animations and transitions that are subtle yet noticeable
enough to provide user feedback are crucial for creating an optimal user
experience.




Comments
Post a Comment