Advanced Typography - Task 1: Exercises 1 & 2
05.04.2023 - 09.05.2023 / Week 1 - Week 5
Lim Rui Ying / 0358986
Advanced Typography / Bachelors of Design (Hons) in Creative Media
Task 1: Exercises 1 & 2
LIST
The Rule of Thirds
Typographic Systems
The 8 systems used in the typographic composition include the Grid System (or Raster Systeme), which is the most pragmatic and widely used. It was further enhanced by the Swiss (Modernist) style of Typography, led by Josef Muller Brockmann, Jan Tschichold, Max Bill and others.
Other models/systems
Environmental Grid
Development of Eastern Handwriting
The Brahmi script (450–350 BCE) is the earliest writing system developed in India after the Indus script. It is one of the most influential writing systems; all modern Indian scripts and several hundred scripts found in Southeast and East Asia are derived from Brahmi.
Lim Rui Ying / 0358986
Advanced Typography / Bachelors of Design (Hons) in Creative Media
Task 1: Exercises 1 & 2
LIST
Task 1
Exercise 1:
Typographic Systems
Exercise 2:
Type & Play
Further Reading
Principles of Design Composition
LECTURES
Lecture 1: AdTypo_1_Typographic Systems
Typographical organisation is complex because the elements are dependent on
communication to function. Additional criteria such as hierarchy, order of
reading, legibility, and contrast are also to be considered.
The typographic systems are related to shape grammars that have a set of
rules and provide a sense of purpose that focuses and directs the
decision-making.
Shape grammar (architect term) is a set of shape rules that apply in
a step-by-step way to generate a set, or language, of designs.
Axial System: All
elements are organised to the left or right of a single axis.
Radial System: All
elements are extended from a point of focus. It may consist of multiple
points of focus.
Dilatational System: All elements expand from a central point in a circular manner.
Random System: Elements appear to have no specific pattern or relationship.
Grid System: A
system of vertical and horizontal divisions.
Transitional System: An informal system of layered banding.
Modular System: A series of non-objective elements that are constructed as
standardised units.
Bilateral System: All text is arranged symmetrically on a single axis.
Lecture 2: AdTypo_2_Typographic Composition
Typography encompasses two aspects: the creation of letters and the
arrangement of a large amount of text within a given space. Typographic
composition refers specifically to the latter, involving the arrangement of
textual information within a given space. There are several ways to approach
typographic composition, including the following:
Composition principles involve combining and arranging elements to create a
visual impact. Examples include emphasis, isolation, repetition, symmetry,
asymmetry, alignment, and perspective. However, when applied to typographic
layouts or compositions, these principles can feel ambiguous and more relevant
to imagery.
Applying these principles to real-life content such as textual information or
images on a page or screen can feel disparate. Emphasis, symmetry, and
asymmetry are easily translatable, but principles like repetition and
perspective are more challenging to translate into typographic composition.

|
| Emphasis in typographic composition |
The Rule of Thirds
The Rule of Thirds is a photographic guide to composition, it basically
suggests that a frame (space) can be divided into 3 columns and 3 rows. The
intersecting lines are used as a guide to place the points of interest,
within the given space. However, this element of composition is rarely used.

|
| The Rule of Thirds in typographic composition |
The 8 systems used in the typographic composition include the Grid System (or Raster Systeme), which is the most pragmatic and widely used. It was further enhanced by the Swiss (Modernist) style of Typography, led by Josef Muller Brockmann, Jan Tschichold, Max Bill and others.
The grid system continues to remain popular due to its versatility and
modular nature, allowing an infinite number of adaptations. Our readability
prefers ordered and organised compositions over those that are chaotic.

|
| Grid system |
In the modernist era of Typography, younger designers challenged the
ordered approach and explored chaos, randomness, and asymmetry in
typographic systems. Below are some artworks from the proponents of this
approach:

|
| Paula Scher (left); Jonathan Barnbrook (middle); David Carson (right) |
Other models/systems
Environmental Grid
This system is based on the exploration of an existing structure or numerous
structures combined. An extraction of crucial lines both curved and straight
is formed. The designer then organizes his information around this
super-structure, which includes non-objective elements to create a unique
and exciting mixture of texture and visual stimuli.

|
|
Example of the environmental grid by Brenda McMannus, from the book Typographic Form and Communication, pp211 |
Form and Movement
This system is based on the exploration of an existing Grid System. It
encourages students to experiment with different compositions and explore
the connection between each composition, while also viewing the layout as
a dynamic composition with a sense of movement.
Lecture 3: AdTypo_3_Context & Creativity
This lecture is about how the ancient scripts are developed into a particular
modern language and why is it important to learn the context of handwritten
scripts. By understanding the development of handwritten scripts, we can learn
about the context of a particular civilization.
Handwriting
We study handwriting because the first mechanically produced letterforms
were designed to directly imitate handwriting. Handwriting would become the
basis or standard that for form, spacing and conventions mechanical type
would try and mimic.
Development of Western handwriting
Cuneiform → Hieroglyphics → Early Greek (Phoenician letters) → Roman Uncials →
English Half Uncials → Emperor Charlemagne (standardization of the handwriting
style: Carolingian Minuscule) → Blackletter → The Italian Renaissance →
Movable Type
The movable type (11 C. – 14 C.) was introduced in 1000-1100 CE. This
innovation was pioneered in China but achieved in Korea (Diamond Sutra). In
the late 1300-1399 C.E., several decades before the earliest printing in
Europe (Guttenberg’s bible 1439), the Koreans establish a foundry to cast
movable type in bronze.
Development of Eastern Handwriting
The digital revolution led to the West digitizing historical creations and
selling them through type foundries. This recognition of the value of
historical letterforms is admirable. However, colonization of the East by the
West resulted in a halt or stunting of heritage, cultural practices,
literature, arts and crafts, languages and scripts.
Southern Asia
Indus Valley Civilization (IVC) script (3500-2000 BCE), is the oldest
writing found in the ‘Indian’.

|
| Indus Valley Civilization script |
The Brahmi script (450–350 BCE) is the earliest writing system developed in India after the Indus script. It is one of the most influential writing systems; all modern Indian scripts and several hundred scripts found in Southeast and East Asia are derived from Brahmi.
The oldest writing systems present in Southeast Asia were Indian scripts. The
most important is Pallava (or Pallawa in Malay), a South Indian script
originally used for writing Sanskrit and Tamil.
Other scripts that are assimilated from Indonesian communities into Peninsula Malay Communities: Rajang script, Batak script, Bugis script (Lontara), and Javanese script.
Local Movements and Individuals
Bell Centennial typeface is commissioned by AT&T which wanted a new typeface for use in their telephone directories. Ink traps are designed in the typeface to prevent ink spread when printing on low-quality paper at high speeds.
General Process of Type Design
Typeface Construction
Visual correction
6. Contrast of direction: the opposition between vertical and
horizontal, and the angles in between.
5. Law of Symmetry
Layouts exploration
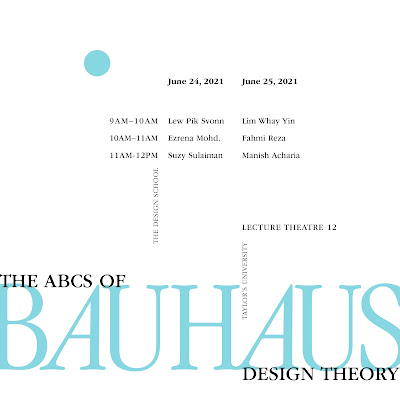
The layout of attempt #1 (Fig. 1.5 left) is quite boring. I created another layout (attempt #2, Fig. 1.5 right) with the title at the bottom and other content above the title. I place the blue dot at the top left for viewers to look at the details of the public lectures after seeing the huge title.
While browsing through my photo album, I stumbled upon a picture of foam
on a car window that was captured during my first experience at a
drive-thru car wash. I was intrigued by the unique shapes formed by the
foam so I decided to extract the letterforms from them.
Refinement of letterforms
In the refinement of letter E, I maintained the organic curvy edges of the
letterform based on what Mr Vinod had advised. I retained the protruded
foam elements in the leg on the letter E. In the letter C, the organic
shapes from the original letterform are retained. To achieve consistency,
I extracted the protruding foam element from the letter E and integrated
it at the end of the letter C.
From the letter E, I derived the letter F and made adjustments to its vertical stroke. Then, I extracted the vertical stroke from the letter F as the main vertical stroke in all letterforms. In the refinement of the letter T, I first attempted to modify the horizontal stroke from the original letterform. However, the letterform turned out weird so I modified the shape of the horizontal stroke referencing the arm of the letter E but maintained the protruded foam element from its original letterform.
I extracted the horizontal stroke from the two versions of the refined letter T to attempt the construction of the letter H. The first version horizontal stroke has more curvy edges and it plays well with the vertical strokes of the letter H. Thus, the first version letter H is chosen as the final refined letterform.
In the final outcome of my letterform refinement, some foam
characteristics can be observed in the letterforms. I used the same curvy
vertical strokes in the letterforms to maintain consistency. Besides,
letters E, C and T consist of protruded foam elements in the letterforms.
In letter C, I included the little foam dots on the top left of the
letterform.
I selected an image of splashing foam that is sourced from Unsplash.
To integrate the letters into the image, I observed the foam's structure and determined an appropriate placement for each letter.
I inserted the 3D letters into Photoshop for letter integration. To integrate the letters, I soften the edges of the letters to match the texture of the foam by using the Eraser tool and Brush tool to achieve the desired outcome.
WEEK 4
TO THE TOP ↑
Elam, K. (2007). Typographic Systems. Princeton Architectural Press, New York.
Pra-nagari, an early form of the Nagari script, was used in India for
writing Sanskrit.
Kawi, Indonesia's most important historical script is based on Nagari, but indigenous to Java. Kawi was used for contacting other kingdoms. It was so widespread and became the basis of other scripts in both Indonesia and the Philippines.
Kawi, Indonesia's most important historical script is based on Nagari, but indigenous to Java. Kawi was used for contacting other kingdoms. It was so widespread and became the basis of other scripts in both Indonesia and the Philippines.
Incung, the original writing system from Kerinci, comes from a
South Sumatran grouping of scripts known as Rencong.

|
| Incung |
Other scripts that are assimilated from Indonesian communities into Peninsula Malay Communities: Rajang script, Batak script, Bugis script (Lontara), and Javanese script.
Jawi is the Arabic-based alphabet that was introduced along with
Islam. When those traders engaged in missionary work, they would have taught
Jawi to illiterate people, allowing it to spread among the upper and
middle-class in trading ports. However, it took some time for Jawi to
replace other scripts.
In modern Malaysia, Jawi is of greater importance because it's the script
used for all our famous works of literature. Unlike Indonesia, Malaysia
does not have a wealth of pre-Jawi inscriptions, leading some to falsely
claim that Jawi is "tulisan asal Melayu".
Programmers and Type Design
Software giants like Google are employing numerous Asian programmers and
designers to create an increasing number of vernacular and multi-script
typefaces (a term coined by Muthu Nedumaran). These typefaces are aimed at
facilitating communication in both vernacular and Latin scripts.
Local Movements and Individuals
In Malaysia, murasu.com is spear-headed by programmer and
typographer Muthu Nedumaran. The programming language needed to encode
the different types of vernacular writing systems was cracked by Muthu.
The system is now used in mobile phones and desktops.
Huruf, a local group of graphic designers interested in the
localized lettering of Latin and vernacular letters painted or inscribed
on walls and signages are among the more prominent organizations
digitizing and revitalizing typefaces in Malaysia.
Ek Type and Indian Type Foundry are organizations that
have done groundbreaking work with the development of vernacular
typefaces in India.
Lecture 4: AdTypo_4_Designing Type
Xavier Dupré (2007) in the introduction of his typeface Malaga
suggested two reasons for designing a typeface:
- type design carries a social responsibility so one must continue to improve its legibility.
- type design is a form of artistic expression.
Frutiger is a sans serif typeface designed by the Swiss type
designer Adrian Frutiger in 1968 specifically for the newly built
Charles de Gaulle International Airport in France. He tested with
unfocused letters to see which letterforms could still be identified
in poor light conditions or when the reader was moving quickly past
the sign.
Verdana is a specifically designed typeface for the screen
by Matthew Carter, commissioned by Microsoft. As it is a typeface
for the screen, hinting is essential to enhance the readability on
the screen.

|
| Verdana |

|
| Hinting of Verdana |
Bell Centennial typeface is commissioned by AT&T which wanted a new typeface for use in their telephone directories. Ink traps are designed in the typeface to prevent ink spread when printing on low-quality paper at high speeds.
Johnston Sans (previously known as Underground typeface) is
created by Edward Johnston for the commission of the posters and
signage of London's Underground Railway. He combined classical Roman
proportions with humanist warmth.

|
| London underground exit sign |
Eric Gill, Johnston's former student, created the Gill Sans typeface which is heavily based on Johnston's work.
General Process of Type Design
1. Research
- to understand the type history, type anatomy, type conventions,
terminologies, side-bearing, metrics, hinting, etc
- to determine the type’s purpose
- examine existing fonts that are presently being used for inspiration /ideas /reference /context /usage pattern /etc.
- to determine the type’s purpose
- examine existing fonts that are presently being used for inspiration /ideas /reference /context /usage pattern /etc.
2. Sketching
- both traditional and digital tool sets are acceptable for sketching,
depending on the designer's choice
3. Digitization
- software: Adobe Illustrator, FontLab, Glyphs App
- it is important to examine both the form and counter form of the
letters to ensure the readability of the typeface
4. Testing
- to refine and correct the aspects of the typeface
- prototyping is a part of it and it leads to important feedback
- prototyping is a part of it and it leads to important feedback
5. Deploy
- deploying a typeface doesn't mark the end of revision as unforeseen
issues may surface after post-prototype and testing phases
Typeface Construction
The use of grids (with circular forms) can facilitate the construction
of letterforms. For example, Roman Capital is mostly constructed in a
grid that consists of a square, and inside it a circle that just touches
the lines of the square in four places.
Construction and Considerations
Depending on their form and construction, the 26 characters of the
alphabet can be arranged into groups, whereby a distinction is made
between a group for the capitals and a group for lowercase letters.

|
| Classification according to form and construction |
Visual correction
- the extrusion of curved (and protruding) forms past the baseline
and cap line (overshoot)
- the distance between letters should appear the same

|
| Circles and triangles tend to appear slightly larger than squares of the same height |
There are many more approaches and considerations while constructing the
letterforms.
Lecture 5: AdTypo_5_Perception & Organisation
Perception is “the way in which something is regarded,
understood, or interpreted”. Perception in typography deals with the
visual navigation and interpretation of the reader via contrast, form
and organisation of the content.
Contrast
Carl Dair's Seven Typographical Contrast:
1. Contrast of size: provides a point to which the reader’s attention
is drawn. The most common use of size is in making a title or heading
noticeably bigger than the body text.

|
|
Contrast of size - Awareness posters by Amnesty International; The big text will first draw the reader's attention before the small text. |

|
| Contrast of size - Do Something Loving poster by Xtian Miller (Source: Behance) |
2. Contrast of weight: describes how bold type can stand out in the
middle of the lighter type of the same style. Using rules, spots, and
squares also provides a “heavy area” for a powerful point of visual
attraction or emphasis.

|
| Contrast of weight (Source: Venngage) |
3. Contrast of form: the distinction between a capital letter and its
lowercase equivalent, or a Roman letter and its italic variant,
condensed and expanded versions of the typeface are also included under
the contrast of form.

|
| Contrast of form (Source [right]: Fashion Gone Rogue) |
4. Contrast of structure: the different letterforms of different kinds
of typefaces. For example, a monoline sans serif and a traditional
serif, or an italic and a blackletter.

|
|
Contrast of structure - [left] Poster by Fabian Fohrer (Source:
muchwow // graphics); [right] Poster by Beatriz Rocha (Source: Behance) |
5. Contrast of texture: by putting together the contrasts of size,
weight, form, and structure, and applying them to a block of text on a
page. Texture refers to the way the lines of type look as a whole up
close and from a distance.

|
|
Contrast of texture - [left] Yale School of Architecture Poster by
Yve Ludwig; [right] Poster by Isometric Studio |

|
|
Contrast of direction - [left] Poster by
Benjamin Kowalski; [right] Typography Quote of the Day: Frutiger on White Space by Douglas Bonneville (Source: BonFX) |
7. Contrast of colour: The use of colour is suggested that a second
colour is often less emphatic in values than plain black on white.

|
| Contrast of colour |

|
| Typographical Contrast by Carl Dair (left) and Rudi Ruegg (right) |
Form
Form refers to the overall look and feel of the elements that make up
the typographic composition. It is the part that plays a role in
visual impact and first impressions. Displaying type as a form provides
a sense of letterforms’ unique characteristics and abstract
presentation.

|
| Form |

|
| Form - Gill Sans Typography Poster Design by NIQUE PRASERTWIT (Source Behance) |
When a typeface is perceived as a form, it no longer reads as a letter
because it has been manipulated by distortion, texture and enlargement,
and has been extruded into a space.

|
|
Form - [left] "Where are we now" poster by Mary Universe
(Source:
Behance); [right] Brand identity for Blanc! Festival by Pràctica (Source: It's Nice That) |
Organisation
Gestalt is a German word meaning the way a thing has been “placed” or
“put together”. Gestalt theory emphasizes that the whole of
anything is greater than its parts.
Gestalt Laws (Principles) by Max Wertheimer:

|
| Gestalt Laws (Source: Verywell Mind) |
1. Law of Similarity: states that elements that are similar to each
other tend to be perceived as a unified group (eg. grouping of colour,
orientation, size, or indeed motion).
2. Law of Proximity: that states elements that are close together
tend to be perceived as a unified group.
3. Law of Closure: refers to the mind’s tendency to see complete figures
or forms even if a picture is incomplete, partially hidden by other
objects, or if part of the information needed to make a complete picture
in our minds is missing.

|
| Law of Closure (Source: Nicola Vargiu) |
4. Law of Continuation: holds that humans tend to perceive each of
two or more objects as a different, singular, and uninterrupted object
even when they intersect.

|
| Law of Continuation (Source: Nicola Vargiu) |
6. Law of Simplicity (Praganz), etc.
INSTRUCTIONS
TASK 1: Exercises 1 - Typographic Systems
We were tasked to create a layout for each typographic system with the
given content. The EIGHT typographic systems are as follows: Axial, Radial, Dilatational, Random, Grid, Modular and
Transitional.
Content to be used:
The Design School, Taylor’s UniversityAll Ripped Up: Punk Influences on DesignorThe ABCs of Bauhaus Design TheoryorRussian Constructivism and Graphic DesignOpen Public Lectures:June 24, 2021Lew Pik Svonn, 9AM-10AMEzrena Mohd., 10AM-11AMSuzy Sulaiman, 11AM-12PMJune 25, 2021Lim Whay Yin, 9AM-10AMFahmi Reza, 10AM-11AMManish Acharia, 11AM-12PMLecture Theatre 12
Task requirements:
- Use Adobe InDesign only
- Size: 200 x 200 mm
- Colours: black and one other colour
- Limited graphical elements (lines, dots, etc)
WEEK 1
Practical
In week 1 class, we were asked to give a try on creating layouts for
the Axial system. I made attempts at the basic horizontal axis and
diagonal axis, with wide and narrow columns.
Layouts exploration
AXIAL

|
| Fig. 1.1 Axial attempts, Week 1 (11/4/2023) |
I first made attempts using an irregular axis for the Axial system.
The irregular axis in attempt #1.1 (Fig. 1.1 left) is made up of two
diagonal axes and a horizontal axis. I noticed the upper diagonal axis
is weird when aligning the text. So, I rotated it to be horizontal in
attempt #1.2 (Fig. 1.1 middle) and arranged the text at the angle of
the axis. In attempt #2 (Fig. 1.1 right), I played around with the
font weights and sizes but applied the basic horizontal axis.
Font used:
Left & middle: Futura Std Book, Bold Condensed, Heavy
Right: Univers LT Std 45 Light, 55 Roman, 65 Bold
RADIAL

|
| Fig. 1.2 Radial attempts, Week 1 (11/4/2023) |
I considered attempt #1 (Fig. 1.2 left) as a failed attempt as I did
not extend each line of text from the focus points according to grids
and guides. Although there are compositions with unaligned lines of
text from a particular focus point, I believe that every line should
be extended from each focus point where it belongs to. In attempt #2
(Fig. 1.2 right), I create guidelines from the centre point of a
circle to ensure each line of text is extended exactly from the focus
point. The composition of attempt #2 is quite interesting, in which
the main content is extended from the focus point at the bottom left
and pointed to the top right with the remaining content, forming the
shape of an arrow.
Font used:
Left: Univers ST Ltd 45 Light, 55 Roman, 57 Condensed, 65 Bold, 75
Black
Right: Futura Std Book, Book Oblique, Medium, Heavy
DILATATIONAL

|
| Fig. 1.3 Dilatational attempts, Week 1 (11/4/2023) |
I have curvilinear lines of text in my first attempt (Fig. 1.3 left),
with the title passing through. In attempts #2.1 and #2.2 (Fig. 1.3
middle & right), I made the word "Bauhaus" very large to be
extended across the page and other content to pass through or extend
for the alphabets in the word "Bauhaus". The title in attempt #2.1
passes through the alphabet "u" while the title in attempt #2.2 passes
through the alphabet "h". I found that the crossover in attempt #2.2
is smoother than in attempt #2.1 so I choose attempt #2.2 as my final.
Font used:
Left: Bodoni Std Roman, Book, Bold
Middle & right: Futura Std Light, Book, Medium, Heavy
RANDOM

|
| Fig. 1.4 Random attempts, Week 1 (11/4/2023) |
In both attempts, I played around with different fonts from different
typefaces. It was quite fun to use these fonts to mix together and
overlap each other. Attempt #1 (Fig. 1.4 left) is too compact at the
top of the composition. Thus, I developed another composition with a
more dynamic organisation in attempt #2 (Fig. 1.4 right).
Font used:
Left: Adobe Caslon Pro, Futura Std, ITC Garamond Std, Univers LT Std
Right: Bembo Std, Bodoni Std, Futura Std, Gill Sans Std, ITC Garamond
Std, ITC New Baskerville Std, Serifa Std, Univers LT Std
GRID

|
| Fig. 1.5 Grid attempts, Week 1 (11/4/2023) |
The layout of attempt #1 (Fig. 1.5 left) is quite boring. I created another layout (attempt #2, Fig. 1.5 right) with the title at the bottom and other content above the title. I place the blue dot at the top left for viewers to look at the details of the public lectures after seeing the huge title.
Font used:
Left: Gill Sans Std Light, Regular, Bold, Bold Italic, Bold Condensed
Right: ITC Garamond Light, Light Narrow, Ligth Narrow Italic, Book,
Bold
Attempt #1 (Fig. 1.8 left) has a central vertical axis while attempts #2.1 and #2.2 (Fig. 1.8 middle & right) have two vertical axes. However, we were told to adhere to the rules of the bilateral system of having just one axis after the feedback. So I have to create a new layout for the bilateral system.
Font used:
TRANSITIONAL

|
| Fig. 1.6 Transitional attempts, Week 1 (11/4/2023) |
Text in attempts #1.1 and #1.2 (Fig. 1.6 left & middle) is layered
in horizontal lines but text in attempt #1.2 is in a diagonal
direction. I made attempts in different directions to experiment with
the balance between the text and white space. Attempt #2 (Fig. 1.6
right) has way lines of text with wavy graphical elements. However,
the graphical elements are too much in the layout.
Font used:
Left & middle: Gill Sans Std Light, Regular, Italic, Shadowed,
Bold, Bold Condensed
Right: Bembo Std Regular, Semibold, Semibold Italic, Bold, Bold Italic
MODULAR

|
| Fig. 1.7 Modular attempts, Week 1 (11/4/2023) |
I was quite struggling with the modular system as each content has to
fit in the unit(s) of the box, which is a bit restricted for me. Both
attempts have units of 5 x 5. In attempt #2 (Fig. 1.7 right), "Lecture
Theatre 12" was missing and the word "design theory" exceeded the box.
I have to explore more layouts to create a better one.
Font used:
Left: ITC New Baskerville Std Roman, Bold
Right: Futura Std Light, Book, Heavy
BILATERAL

|
| Fig. 1.8 Bilateral attempts, Week 1 (11/4/2023) |
Attempt #1 (Fig. 1.8 left) has a central vertical axis while attempts #2.1 and #2.2 (Fig. 1.8 middle & right) have two vertical axes. However, we were told to adhere to the rules of the bilateral system of having just one axis after the feedback. So I have to create a new layout for the bilateral system.
Font used:
Left: ITC Garamond Std Book, Book Narrow, Bold, Bold Narrow
Middle & right: Bodoni Std Book, Roman, Bold
WEEK 2
Revised layouts after feedback
RADIAL
RADIAL

|
| Fig. 2.1 Radial - revised, Week 2 (13/4/2023) |
I made amendments to the radial system based on Mr Vinod's suggestion. I
made the curve smoother and move away the dot from the corner to the
beginning of the text "Open Public Lectures", but changed it to an
outlined dot. I also added a line connect to the text "Lecture Theatre
12" to balance the white space between the other two lines.
Font used: Futura Std Book, Book Oblique, Medium, Heavy
TRANSITIONAL

|
| Fig. 2.2 Transitional - revised, Week 2 (13/4/2023) |
I had too many graphical elements in my second attempt transitional
system (Fig.1.6 right) so I used attempt #1.1 (Fig. 1.6 left) as the
revised version of the transitional system. I tried a few placements of
the content to figure out the balance between the content and white
space and this is the final outcome.
Font used: Gill Sans Std Light, Regular, Italic, Shadowed, Bold, Bold
Condensed
MODULAR

|
| Fig. 2.3 Modular - revised, Week 2 (13/4/2023) |
I found the modular system quite difficult to create a balance and
dynamic layout. Thus, I tried arranging plenty of layouts and I came out
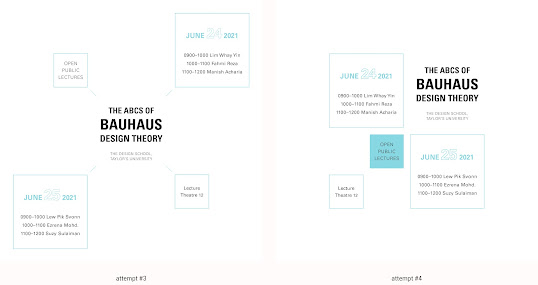
with these two acceptable layouts. Both layouts consist of 6 x 6 units.
Attempt #4 (Fig. 2.3 right) seems to be more balance so I use it as the
final modular system.
Font used:
Left: Univers LT Std 45 Light, 55 Roman, 65 Bold, 67 Bold Condensed, 75
Black
Right: Univers LT Std 45 Light, 55 Roman, 65 Bold, 67 Bold Condensed
BILATERAL

|
| Fig. 2.4 Bilateral - revised, Week 2 (13/4/2023) |
I created a typical bilateral system with a central axis and balance
content on both sides of the axis. To let the layout looks more
dynamic, I apply colour and dot to the dates.
Font used: ITC New Baskerville Std Roman, Bold
Final Task 1: Exercise 1 - Typographic Systems

|
| Fig. 3.7 Final Modular System - JPEG, Week (13/4/2023) |
Fig. 3.9 Final Task 1 - Exercise 1: Typographic Sytems - PDF, Week
2 (13/4/2023)
Fig. 3.10 Final Task 1 - Exercise 1: Typographic Sytems (grids and
guides) - PDF, Week 2 (13/4/2023)
TASK 1: Exercises 2 - Type & Play
Part 1: Finding Type
WEEK 2
We were tasked to select an image of a man-made object (chair, glass,
etc.) or structure (buildings), or something from nature (Human,
landscape, leaf, plant, bush, clouds, hill, river, etc). Avoid selecting
an image that contains too many different elements. Extract at least 5
letterforms from the image and form a word if it is possible.
Extraction of letterforms
To obtain the letterforms that I had recognised, I used the Pen tool in
Adobe Illustrator to trace the outline of the shapes. The extracted
letters include lowercase letters i, t, c and r, and uppercase letters T,
C, R, H, F and E.
The selected letterforms are the uppercase letters C, R, H, F and E. I resized the letterforms and placed them on guides.

|
| Fig. 4.2 Letterforms tracing progression, Week 2 (16/4/2023) |

|
| Fig. 4.3 Extraction of letterforms, Week 2 (16/4/2023) |
The selected letterforms are the uppercase letters C, R, H, F and E. I resized the letterforms and placed them on guides.
I selected Gill Sans Std Bold Condensed as my reference font. I intended
to create a narrow font that maintains consistency in the width of both
horizontal and vertical strokes.

|
| Fig. 4.5 Reference font and extracted letterforms overlapped, Week 2 (16/4/2023) |
Refinement of letterforms
Refinement attempt #1
During the second stage of refinement, I continued to simplify the letterforms even further. In the third refinement, I adjusted the strokes of each letterform based on the width and height of the reference font.
In 1st refinement, I reduced the complexity of the letterforms by
simplifying the anchor points.

|
| Fig. 4.6 1st refinement - simplifying anchor points, Week 2 (16/4/2023) |

|
|
Fig. 4.7 Comparison between original letterforms and 1st
refinement, Week 2 (16/4/2023) |
During the second stage of refinement, I continued to simplify the letterforms even further. In the third refinement, I adjusted the strokes of each letterform based on the width and height of the reference font.

|
|
Fig. 4.9 3rd refinement - development of letters F, H and E, Week
2 (16/4/2023) |

|
| Fig. 4.10 Overall progression of refinement attempt #1 (failed attempt), Week 2 (18/4/2023) |
When I showed Mr Vinod the work I had done so far, he mentioned that the
letterforms no longer retained the unique characteristics of foam. As a
result, I had to start the refinement process again and I considered the
refinement attempt #1 as a failure.
WEEK 3
Letterforms refinement after feedback
I noticed that my extracted letterforms have various shapes and forms, so I decided to create consistent vertical and horizontal strokes in the letterforms.
Refinement attempt #2
To avoid losing the characteristics of foam, I looked back to the
original image and observed the shape and form of foam in detail to
understand its core characteristics. The identified characteristics of
foam are shown in the image below:
PURPLE the small dots
BLUE curvy
and fluid shapes
RED little
interconnection between the foam components

|
| Fig. 5.1 Identifying the form and shape of foam, Week 3 (19/4/2023) |
I noticed that my extracted letterforms have various shapes and forms, so I decided to create consistent vertical and horizontal strokes in the letterforms.

|
|
Fig. 5.2 Refinement attempt #2 - development of letters E and C,
Week 3 (19/4/2023) |

|
| Fig. 5.3 Refinement attempt #2 - development of letters F and T, Week 3 (19/4/2023) |
From the letter E, I derived the letter F and made adjustments to its vertical stroke. Then, I extracted the vertical stroke from the letter F as the main vertical stroke in all letterforms. In the refinement of the letter T, I first attempted to modify the horizontal stroke from the original letterform. However, the letterform turned out weird so I modified the shape of the horizontal stroke referencing the arm of the letter E but maintained the protruded foam element from its original letterform.

|
| Fig. 5.4 Refinement attempt #2 - development of letter T, Week 3 (19/4/2023) |
I extracted the horizontal stroke from the two versions of the refined letter T to attempt the construction of the letter H. The first version horizontal stroke has more curvy edges and it plays well with the vertical strokes of the letter H. Thus, the first version letter H is chosen as the final refined letterform.

|
| Fig. 5.5 Overall progression of refinement attempt #2, Week 3 (23/4/2023) |
Final Task 1 - Exercise 2: Type & Play | Finding Type

|
| Fig. 6.1 Final extracted letterforms, Week 3 (23/4/2023) |

|
| Fig. 6.2 Final letter E, Week 3 (23/4/2023) |

|
| Fig. 6.3 Final letter C, Week 3 (23/4/2023) |

|
|
Fig. 6.4 Final letter F, Week 3 (23/4/2023) |

|
|
Fig. 6.5 Final letter T, Week 3 (23/4/2023) |

|
| Fig. 6.6 Final letter H, Week 3 (23/4/2023) |
Fig. 6.7 Final Task 1 - Exercise 2: Type & Play (Finding Type)
- PDF, Week 3 (23/4/2023)
Part 2: Type and Image
WEEK 3
For this task, we are to combine the final extracted letterforms with a
relevant image of the original subject from which we obtained the
letterforms. The objective is to enhance the interplay between the
letterforms and the selected image. The text must be woven into a
symbiotic relationship with the image. The size resolution of the final
outcome should be 1024 x 1024 px in 300 dpi.I selected an image of splashing foam that is sourced from Unsplash.

|
| Fig. 7.1 Chosen image (Source: Unsplash), Week 3 (24/4/2023) |
To integrate the letters into the image, I observed the foam's structure and determined an appropriate placement for each letter.

|
| Fig. 7.2 Identifying the structure and position of foam, Week 3 (24/4/2023) |
Next, I applied the preset Inflate 3D effect to each letterform in
Adobe Illustrator to create a foam texture for the letterforms.

|
| Fig. 7.3 Letterforms with Inflate 3D effect, Week 3 (24/4/2023) |
Before integrating each 3D letter into the image, I examined the
direction of the shadows of the foam. Then, I modified the rotation
settings of the 3D letters to correspond with the observed direction
of shadows.

|
| Fig. 7.4 Adjusting the rotation settings, Week 3 (24/4/2023) |
I inserted the 3D letters into Photoshop for letter integration. To integrate the letters, I soften the edges of the letters to match the texture of the foam by using the Eraser tool and Brush tool to achieve the desired outcome.

|
| Fig. 7.5 Placing the 3D letters into PS, Week 3 (24/4/2023) |

|
| Fig. 7.6 Soften the edges of the letter C, Week 3 (24/4/2023) |

|
|
Fig. 7.7 Attempt #1, Week 3 (24/4/2023) |
WEEK 4
After receiving feedback from Mr Vinod, I added some highlights to the
letters to enhance the appearance of the 3D letters. I first added a
little off-white to the bright areas of the letters. Then, I used a pure
white colour to add the highlights to the letters.
Fig. 8.1 Original letter T without highlight (left); Letter T with a
little off-white (right), Week 4 (27/4/2023)

|
| Fig. 8.2 Adding highlights to the letters, Week 4 (26/4/2023) |

|
| Fig. 8.3 Attempt #2, Week 4 (26/4/2023) |
Fig. 8.4 is the comparison between the original image, attempt #1 and
attempt #2.

|
| Fig. 8.4 Original image (left); Attempt #1 (middle); Attempt #2 (right), Week 4 (26/4/2023) |
Final Task 1 - Exercise 2: Type & Play | Type and Image

|
| Fig. 9.1 Final Task 1 - Exercise 2: Type & Play (Type and Image) - JPEG, Week 7 (17/5/2023) |
Fig. 9.2 Final Task 1 - Exercise 2: Type & Play (Type and
Image) - PDF, Week 7 (17/5/2023)
TO THE TOP ↑
FEEDBACK
WEEK 1
Exercise 1: Typographic Systems (Fig. 1.0 Practical attempts)
General feedback
Mr Vinod commented that three of the layouts work but the layouts are
monotonous as he mentioned in previous students' work.
WEEK 2
Exercise 1: Typographic Systems
General Feedback
Mr Vinod commented on our classmates' work and mentioned spacing,
alignment and eye flow. Spacing between lines of text or groups of text
should be consistent to avoid randomness. For alignment, each line of
text or each group to text should be aligned to a certain object or
guide to gain balance. Eye flow is very important in visual
communication. We should create a sequence for viewers to obtain the
information in order and get all the information. To grab viewers'
attention, we might have big text in a layout and graphical elements but
avoid placing them in the corner as it will take the viewers' attention
out of the layout. Also, avoid too many graphical elements that will
grab away viewers' attention and not focus on the typographic elements.
Specific Feedback
The layout works. No issue (Axial, Dilatational, Random). Try to make
the radial curve smoother and move the dot to another place to avoid
dragging attention away from the paper (Radial). Too much graphical
elements (Transitional). This is not a bilateral system (Bilateral).
Classmates' Feedback
LT12 aligning to the open public lectures, is kind of confusing,
affecting the reading sequence to be “open public LT12 lectures”
(Axial). The font size of the content is quite small (Dilatational). The
letter “B” is not apparent, people might misread it as “cauhaus”
(Random). Too much graphical elements (Transitional).
WEEK 3
Exercise 2: Type & Play - Finding Type (Fig. 4.10 Refinement
attempt #1)
Specific feedback
The refinement of my letterforms has gone the characteristics of foam.
Not necessarily to refine purely from the original letterforms. I have
to observe and understand the shapes and forms of foam to identify its
core characteristics. Once the core characteristics are identified, I
can just build the letterforms based on them. When creating the
letterforms, I have to make sure the letterforms are fluid in shape and
I may include some soapy dots in certain parts of the letter. After
redoing the refinement of the letterforms "E" and "C", Mr Vinod
commented that I got in the right direction.
WEEK 4
Exercise 2: Type & Play - Type and Image
Specific feedback
The refinement of letterforms has no issue. The curves and properties of
the foam are incorporated into the letterforms (Fig. 5.5 Refinement
attempt #2). The letters are well-integrated into the image. The only
necessary adjustment is to add some highlights to the 3D letters to make
them consistent with how light and shadows behave in the real world
(Fig. 7.7 Type and Image attempt #1).
REFLECTION
Experience
During Exercise 1, we had the opportunity to experiment with
typographic systems beyond the grid system, using one additional color
besides black, white, and grey. It was interesting to manipulate the
text, nonobjective elements, and color within the given space.
However, I encountered difficulties creating a balanced layout for the
modular system. In Exercise 2, I worked with foam and explored its
shape, form, and texture. I also created 3D foam letters and
integrated them into the foam image. I enjoyed playing around with
foam and exploring its possibilities in Exercise 2.
Observations
After studying the eight typographic systems, I noticed that all
compositions should follow grids and guides to achieve effective
visual communication. By changing the placement of nonobjective
elements, we can create various effects, such as tension, balance, and
emphasis. When constructing letterforms with foam, I was inconfident
about my letterforms, worrying that they might not reflect the
characteristics of foam.
Findings
What we have learnt from the previous lectures and tasks is very
useful and applicable to Task 1 Exercises. Text formatting is crucial
in typographic layout design, while the letterform construction
techniques and principles acquired from previous tasks helped me in
creating the foam letters. In Exercise 2, it is essential to
closely observe the chosen subject, identifying potential letterforms
and understanding its core characteristics.
Upon the two exercises in this task, I realised that planning and time
management are essential in completing tasks effectively. For example, I
could have created sketches for modular system layouts instead of
aimlessly experimenting with different layouts in Adobe InDesign.
FURTHER READING

|
| Typographic Systems by Kimberly Elam (2007) |
Elam, K. (2007). Typographic Systems. Princeton Architectural Press, New York.
The typographic systems are visually investigated in two ways:
1. A series of one size and one weight of type
2. A series of compositions with the option to use nonobjective elements
and changes in tone
Before heading into each system, Kimberly Elam has mentioned the
constraints and options, the circle and composition, and nonobjective
elements in the layouts, where the use of these options and elements can
provide more dynamic variations.
Constraints and Options
The constraints and options are variable in line breaks, leading, and
word and letter space.
Line Breaks
Lines may be broken to make multiple lines, creating changes in grouping
and how the line is read.

|
| Line breaks |
When the format is small and several line lengths are long, one of the
first options is to break the lines. The result of breaking the lines is
a grouping of lines of text that belong together. Grouping is important
as it simplifies the composition and enhances readability.
Leading
Leading are variable to create changes in position and texture. It can
be tight to overlapping or wide and airy.

|
| Leading |
Word and Letter Space
Variable word spacing and letter spacing creates distance changes in
texture and tone. As letter spacing increases, word spacing must also be
increased to avoid confusion.

|
| Word and letter spacing |
The Circle and Composition
The circle is a wildcard element that can be used anywhere in the
composition. The circle in the restrained one-size, one-weight
compositions, gives the designer a tool to guide the eye; create a pivot
point, tension, and emphasis; or contribute to visual organisation or
balance.

|
| The circle and its function |
Nonobjective Elements
Using nonobjective elements sharpens and articulates the composition.
Nonobjective elements enhance the functions of emphasis, organisation
and balance, and become functional guides when used with typography and
communicate the message more clearly by enhancing a hierarchical order
and directing the viewer's eye.

|
|
Rule series Single-weight rules - organise the content; change in weight - create a rhythm and hierarchy; change in length - create strong diagonal |

|
|
Circle series The circle draws the eye to a single word, making the word be first read in the composition |

|
|
Tone series The simple use of tone can dramatically alter the hierarchy of a message |
The use of nonobjective elements should be carefully considered and
caution must be taken to avoid using elements that overwhelm the
message, either because of the volume of colour er the complex shape.
































Comments
Post a Comment