Advanced Typography - Task 2 (A) & Task 2 (B): Key Artwork & Collateral
26.04.2023 - 09.06.2023 / Week 4 - Week 10
Lim Rui Ying / 0358986
Advanced
Typography / Bachelors of Design (Hons) in Creative Media
Task 2 (A)
& Task 2 (B): Key Artwork & Collateral
LIST
Task 2 (A):
Key Artwork
Task 2 (B):
Collateral
All lectures completed in
Task 1: Exercises 1 & 2
INSTRUCTIONS
TASK 2 (A): Key Artwork
We were required to create a key artwork using our first name or pseudonym. In
the context of this task, the key artwork serves as both a wordmark/lettering
and an artwork. A wordmark/lettering is used to identify a person but it
is also used as an artwork that might adorn a lapel pin/T-shirt/poster
(collateral).
We should explore and design various permutations and combinations of our
names in the form of a wordmark/lettering. The final key artwork should be in
black and white and it must be elegant, well-balanced, and composed, avoiding
complexity and confusion to ensure functionality and effective communication.
WEEK 4 | Preliminary Ideas
Sketches
I created 5 sketches of the letters "r" and "y" for the key artwork. I
intended to create a clean and simple monogram by combining two letters
together.

|
| Fig. 1.1 Sketches, Week 4 (25/4/2023) |
Draft digitisation
I digitised sketches #4 and #5 in Adobe Illustrator. For sketch #4, I used the
rounded brush tool to trace out the one-line monogram and adjusted the width
of certain parts to achieve thin and thin strokes within the monogram. I
constructed sketch #5 by referencing the Bodoni font.

|
| Fig. 1.2 Draft digitisation of sketches #4 and #5, Week 4 (25/4/2023) |
Style: simple and clean
In the construction of the letter "y", it was derived from the final letter "u". The right vertical stroke of the letter "y" was too long in the first attempt, so I shorten it a bit.
To reflect the message of flexibility, I intended to create a bending effect
in the letter "r" and make the remaining letters appear smoothly
according to the path of the letterforms.
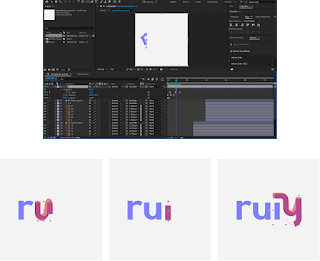
I animated the key artwork in After Effects. The bending effect was animated
using the bending property in AE. Then, I used the shape layer to
animate the remaining letters to make them appear according to their paths of
the letterforms.
I created a mask shape using the Pen tool to make the key artwork appear
according the to curvy shapes that the logo has.
The linked symbol was chosen as a variation of my key artwork, as well as the unique letter "y".
C) Instagram Layouts
The top sketch was Paul attempting a hand-lettered written variant, but
Designmodo requested a more simplistic one. The bottom sketch is the
exploration of the letter "g" variations as he intended to include a unique
element same as the initial logotype (the unique "e"). Paul's sketches
reminded me that clean and clear sketches will make digitisation less
complicated and reduce the time consume.
After completing the first draft, Paul revised the logotype by modifying the stroke weight which he and Designmodo both agreed with it (top image). Next, he made reviewed the logotype again to make further improvements to it (bottom image). I was impressed by his critical thinking and meticulousness in designing logos to achieve the best results.
The revised logotype looks much softer and friendlier after amending the sharp corners in the strokes. Paul then viewed the logotype in different sizes to test its readability of it. They decided to use the sharp version logotype for small sizes as it looks blurred with the softer versions. This is a good practice that we could learn and apply in this task, as well as any logo design. Furthermore, Paul developed icon/symbol versions for smaller uses.
The final logotype is animated and applied to the collateral. This is also related to Task 2 (B) which enables us to understand the importance of showcasing realistic visual design.
TO THE TOP ↑
However, the outcome was unsatisfying as it was not well constructed. I
realised that utilising an existing font to construct a wordmark or
monogram was not a good option as the font has shapes and forms that were
well-designed and constructed. We may encounter some constraints when
modifying the font and the outcome may not be desirable.
At that time, I did not think of the meaning to be conveyed in the
monogram. When I looked at the sketches now, I had no idea what the
sketches were to do as they were designed with no purpose.
WEEK 5 | Idea Development
Digitisation
During Week 5 class, I proceeded with the initial sketch #5 and give a
meaning of adaptability which I hope to achieve in the future. I
maintained the same word and style but crafted the monogram by utilising
grids, lines, and rectangular and circular shapes. Nevertheless, the
monogram was lack of readability and legibility, along with the imbalance
in negative and positive spaces.

|
|
Fig. 2.1 Digitisation of sketch #5 - 2nd attempt, Week 5
(3/5/2023) |
Letters: ry
Style: clean and simple
Meaning/keyword: adaptability
Besides, I developed another idea of two-sided personality and
imperfection. Apart from the conventional understanding of "two-sided"
suggesting deceit or insincerity, my intention was to highlight the notion
that each individual possesses a hidden facet that is seldom revealed to
others. The sketch (sketch #6) was the inverted uppercase letters of "r"
and "y", with the elimination of the main vertical strokes.

|
| Fig. 2.2 Digitisation of sketch #6, Week 5 (5/5/2023) |
Letters: RY
Style: clean and simple
Meaning/keywords: imperfection and two-sided
After receiving feedback from Mr Vinod during week 6, I realised
that my sketches did not perform well to express and convey the meaning.
I had to carefully consider the message I wanted to convey through my
key artwork and generate fresh ideas by exploring various approaches to
represent my name or initials.
WEEK 6 | New Concept Ideas and Development
I explored myself and my personality through a mindmap to infuse a clear
meaning into my key artwork that represents myself. Through the mind map,
I identified my main weaknesses and insecurities: a lack of confidence and
a constant struggle for perfectionism. Hence, my aspiration is to become a
calm and adaptable individual who is capable of facing various pressures,
challenges, and changes, while also striving to find a harmonious balance
in life. I developed two directions as the ideas for my key artwork:
Direction 1: Wabi-Sabi
When exploring to infuse the meaning into the key artwork, I delved into
the wabi-sabi philosophy by chance. Basically, wabi-sabi is a worldview
based on the acceptance of imperfection and impermanence. I like the
concept of wabi-sabi and its philosophy of accepting imperfection, which I
have struggled with all the time.
I developed some idea sketches based on some characteristics of wabi-sabi
(organic shapes, asymmetry, rough edges, cracks, etc.). However, I found it
difficult to conduct a detailed sketch that reflects the wabi-sabi
philosophy.
Direction 2: Flexibility, Adaptability and Calmness
In this direction, I intended to express the concept of flexibility and
adaptability, and also evoke a sense of calmness and relaxation, striving
for a balance and positive inner self. In the sketch, I used my first name
"Rui Ying" but I only included "rui" and the letter "y".

|
| Fig. 3.3 Sketch for direction 2, Week 6 (14/5/2023) |
Letters: ruiy
Meaning/keywords: flexibility and adaptability with a sense of calmness
In the rough sketch, the letters were curvily aligned, instead of being
aligned on a baseline. This design aimed to symbolise the hope for
flexibility and resilience in navigating life's ups and downs or
unforeseen obstacles.
Digitisation
In the digitisation of my key artwork, I first worked on the letters "r"
and "u". I utilised rectangular and circular shapes in constructing the
letterforms. From the first attempts at the construction of the letters
"r" and "u", I noticed some minor issues in the letterforms. The curve
strokes connected in between were too thin. It would be better if the
strokes were slightly thicker.

|
| Fig. 3.4 Construction of letters "r" and "u", Week 6 (14/5/2023) |
In the construction of the letter "y", it was derived from the final letter "u". The right vertical stroke of the letter "y" was too long in the first attempt, so I shorten it a bit.
When I reviewed my key artwork after the task was completed, the descender
of the letter "y" was slightly narrower than the width of the letter "u". It
was not designed intentionally and I realised it was a mistake to design in
that way.

|
| Fig. 3.5 Construction of letter "y", Week 6 (14/5/2023) |
The unique element that I intended to create was a curved stroke extending
from the left vertical stroke of the letter "y" towards the upper left,
merging with the dot of the letter "i".
To construct the unique element, I created a horizontal stroke that had
the same width as the vertical stroke and positioned it above the x-height
of the letter "r". Then I rounded the corners to be curved. However, the
outcome (attempt #1) was not visually appealing as I found the horizontal
stroke was quite thick and the gaps were not consistent.

|
| Fig. 3.6 Construction of the unique element in the letter "y", Week 6 (14/5/2023) |
I remained unsatisfied with the result of my initial attempt. Thus, I
opted to align the letters along a baseline for my second attempt, making
the letter "r" slightly taller than the x-height. Upon assessing the two
attempts, I found that the alignment and position of the letterforms in
attempt #2 were better than in attempt #1. As a result, I made the
decision to finalise attempt #2 as the preferred outcome.

|
| Fig. 3.7 Attempts #1 and #2, Week 6 (14/5/2023) |
When finalising my key artwork, I incorporated rounded edges into the
original sharp design (Fig. 3.8 top) to create a more friendly and softer
appearance. To ensure readability and form, I tested the rounded version
(Fig. 3.8 bottom) at a smaller size. I found that it was legible and
visually pleasing in the reduced size, so I decided to keep the rounded
edges.

|
| Fig. 3.8 Finalising key artwork, Week 6 (15/5/2023) |
Colour palette
In the colour palette, I decided to choose blue as the primary colour as
blue is known to evoke a sense of calmness and also aligns well with the
concept of flexibility. To create contrast within the colour palette, I
introduced a secondary colour attempting with the tint variation of
salmon pink. I noticed that the colours appeared dull and did not
successfully convey the desired sense of the brand. Thus, I enhanced the
colour palette by increasing its saturation.

|
| Fig. 3.9 Explorations on colour palette, Week 7 (20/5/2023) |
Final Task 2 (A): Key Artwork

|
| Fig. 4.1 Final Task 2 (A): Key Artwork (b&w) - JPEG, Week 7 (17/5/2023) |

|
| Fig. 4.2 Final Task 2 (A): Key Artwork (colourised) - JPEG, Week 7 (20/5/2023) |
Fig. 4.3 Final Task 2 (A): Key Artwork - PDF, Week 7 (20/5/2023)
TASK 2 (B): Collateral
Upon finalising the key artwork, we were tasked to design a t-shirt, lapel
pin, an animated key artwork and an Instagram account, transforming the
key artwork into a brand. The outcome must communicate both visually and
textually the desired message and mood set by the key artwork and its
function.
WEEK 7 - WEEK 8 | Animated Key Artwork, Explorations on Collateral
& Instagram Layout
A) Animated key artwork

|
| Fig. 5.1 Animation planning #1, Week 7 (20/5/2023) |

|
| Fig. 5.2 Bending effect (top); Animation path of letters "u", "i" and "y" (bottom), Week 7 (20/5/2023) |

|
| Fig. 5.3 Attempt #1, Week 8 (27/5/2023) |
During week 8, I reviewed the animation attempt #1 and I was unsatisfied
with the animation. Thus, I planned on the second animation. I intended to
include the logo as the flow in the animation. Fig. 5.4 shows the
animation path of the logo, moving in and out with rotation, reflecting
the concept of flexibility and the limitless potential to break
boundaries.

|
| Fig. 5.4 Animation planning #2, Week 9 (28/5/2023) |

|
| Fig. 5.5 Animation path of the logo in AE (left); The mask shape (right), Week (28/5/2023) |
Final Animated Key Artwork

|
|
Fig. 6.1 Final Animated Key Artwork - GIF, Week 10 (9/6/2023) |
B) Collateral
1. Self-portrait
In week 7's class, we were instructed to capture a b&w portrait of
ourselves that reflects our identity. We had to incorporate the key
artwork creatively into the chosen portrait to convey our personality
and align with the brand's message.

|
| Fig. 7.1 Attempts at incorporating key artwork into the portrait, Week 7 (17/5/2023) |
In the attempts shown in the bottom left corner, I made the mistake of
separating the letters in the key artwork. It is important to note that
a brand needs to be cohesive and unified in order to be memorable to
people.
2. Collateral and mockups
In the expansion of my key artwork, I developed some variations by trying
different arrangements of the key artwork and extracting the unique
element from the letter "y". The linking and intertwining kind of symbols
were more visually appealing and communicated more effectively.

|
| Fig. 7.2 Expansions of key artwork, Week 8 (27/5/2023) |
The linked symbol was chosen as a variation of my key artwork, as well as the unique letter "y".

|
| Fig. 7.3 Variation of key artwork, Week 8 (27/5/2023) |
I had a t-shirt, lapel pin, mug and tote bag for the collateral. I made
several attempts at each collateral by trying different colour
combinations. I realised that the purpose of the key artwork could not be
examined until it was applied to the applications in collateral.

|
| Fig. 7.4 Explorations on collateral #1 - t-shirt, lapel pin, tote bag, mug & bottle, Week 8 (27/5/2023) |
I made many attempts at the Instagram layouts, using different versions of
collateral and mockups. This was the most difficult part for me and I felt
frustrated in achieving the best outcome for the brand. In the layouts I
had explored, the visuals looked chaotic and did not successfully convey
the brand's message. I had many struggled times with it, which I believe
were primarily due to a lack of clear direction for the brand and
insufficient research.

|
| Fig. 7.5 Explorations on Instagram layout, Week 8 (27/5/2023) |
The layout at the bottom right was chosen to view the effect and overall
outcome of posting on Instagram.

|
| Fig. 7.6 Instagram profile page, Week 8 (27/5/2023) |
WEEK 9 - WEEK 10 | Finalising Collateral
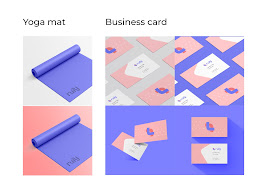
During the week 9 class, we were advised to think about whether the
collateral reflects our brand. When I reviewed the collateral again, I
decided to create a fitness brand, especially for yoga. Thus, I decided
to include a yoga mat and business card in the collateral, and remove
the mug from the collateral.

|
| Fig. 8.1 Explorations on collateral #2 - yoga mat & business card, Week 9 (3/6/2023) |
Mr Vinod suggested exploring more on the variation I had developed from my
key artwork (Fig. 7.3 Logo) to better stand with it. I made attempts at
developing patterns from the logo. The final developed pattern is shown in
Fig. 8.3 and applied to the collateral.

|
| Fig. 8.2 Explorations on patterns, Week 9 (4/6/2023) |

|
| Fig. 8.3 Final pattern and its application, Week 9 (4/6/2023) |
Final Task 2 Submission

|
|
Fig. 9.3 Final Key Artwork (colourised in reverse) - JPEG, Week 10
(9/6/2023) |

|
| Fig. 9.5 Final Colour Palette - JPEG, Week 10 (9/6/2023) |
Instagram account: ruiyy__
https://www.instagram.com/ruiyy__/

|
| Fig. 9.12 Instagram profile screenshot - PNG, Week 10 (9/6/2023) |
Fig. 9.13 Final Task 2 - PDF, Week 10 (9/6/2023)
FEEDBACK
WEEK 5
Task 2 (A): Key Artwork (Fig. 1.1 Week 4 sketches)
General feedback
Mr Vinod commented that our key artwork lack of meaning and the form
consists of too many things, in which the key artwork is not designed
objectively and representatively. He suggested creating a mindmap might
help in which it can relate to the keywords and visuals that represent us.
Our key artwork should be designed either to express a literary meaning or
a feeling that represents us.
When receiving feedback from my classmates, I noticed that five sketches
of my key artwork are combined ineffectively and that affects the
readability of the key artwork.
Classmates' feedback
#1 is cool and simple but the letter Y is not noticeable in the key
artwork. #2 is simple and nice with a dot at the end. #5 is quite
interesting but has an issue with the balance between the form and the
counter form. I might have to consider adjusting the thickness of the
strokes.
WEEK 6
General feedback
When looking at a wordmark, we look at its aesthetics and the message
conveyed through the aesthetics. It is important to search for meaning
and effectively convey it through the wordmark design. A monogram should
not be limited to just two or three letters. We should consider creating
a wordmark that incorporates more letterforms, like our first name or
full name. It is also essential to ensure that our wordmark is easily
readable and legible.
Specific feedback
According to the feedback provided by Mr Vinod, I need to revise my
monogram by incorporating a minimum of three letterforms instead of just
two. Currently, my monogram lacks stability and legibility. The term
"simple" that I used to describe my monogram is not appropriate in this
context. In this context, "simple" refers to having fewer features and
characteristics. If I want to achieve simplicity, I might have to
consider using sans-serif letterforms instead of serif letterforms. I
will need to come up with a new wordmark that effectively communicates a
message, readable and visually attractive.
WEEK 7
General feedback
A wordmark should not be separated in any form of usage. We could
utilise the unique elements from the wordmark but refrain from placing
them together with the full wordmark. The selection of the colour
palette for the wordmark should serve the purpose of effectively
conveying the feeling and meaning associated with the wordmark. It is
advisable to include complementary colours within the colour palette
to enhance the prominence of the wordmark. For the Instagram layout,
we could experiment with various collateral photos including the
wordmark, mockups, and our own image. Be creative with it instead of
using the centre layout that positions our image in the middle.
Week 8
General feedback
Avoid repetitive use of key artwork in the IG layout. Explore more
variations of the key artwork in the application of collateral.
WEEK 9
Task 2 (B): Collateral (Fig. 7.6 Week 8 progress - IG profile
page)
Specific feedback
The combination of the unique elements seems to be like a logo. I
should explore more with it so that it could stand with my key
artwork.
REFLECTION
Experience
I faced many challenges during the tasks due to my lack of confidence in
expressing myself. In the creation of the key artwork, I had no idea what
represents me the best and leaked a clear message to convey through it. As
a result, I spend a lot of time on it and finally had the finalised key
artwork by week 7. The process of exploring collateral was enjoyable as I
experimented with various combinations and arrangements, but also
challenging in selecting the appropriate collateral and integrating it
into the IG layout to achieve visual balance in the aesthetics.
Observation
When looking at seniors' key artwork, I noticed their incorporation of
playful and unique elements, which they further developed into graphical
elements, including patterns and relevant graphics. I found this approach
interesting and it can help create an amazing impression on people.
I could notice that I was creating the key artwork without aim and
intention, causing excessive time consumption. Besides, I could observe
that the key artwork lacked refinement, resulting in an immature design. I
should focus more on the details when crafting the key artwork to ensure
consistency and a well-constructed overall design of the key artwork.
During the exploration of collateral, observation and visual research are
very important. I observed how the logo and visual design of a brand
worked in real-life scenarios to get some ideas and inspiration.
Findings
The tasks made me realize the importance of having a clear purpose and
objective when producing creative work. It is crucial to have a deep
understanding of oneself and the intended meaning to be conveyed through
the key artwork. It is the creation of a brand for yourself, expressing
your identity and personality.
Choosing a suitable colour palette for the key artwork and collateral is
one of the biggest challenges. I discovered that colours have a
significant impact on the perception and emotions associated with a brand
when people viewed it. If the final presentation of the brand on
Instagram lacks visual appeal and fails to effectively communicate the
brand's message, it is necessary to review and reconsider the design of
key artwork, selection of colour palette and collateral
Although I had a frustrating experience with the tasks, it was a learning
process. Sometimes we would not be able to achieve the desired outcome but
we still learn something from it. The acquired knowledge and skills can be
valuable and applied to future assignments or design work. In fact, I
found myself being overly rigid in adhering to certain rules that can
guide me to achieve the desired outcome. It opposed the message I wanted
to convey in my brand. How ironic. ˙ ͜ʟ˙In conclusion, I learned a lot from
the tasks, making me more observant and thoughtful when looking at
creative works and contemplating the reasons and purpose behind them.
FURTHER READING
Designmodo, an insight into my process
by Paul von Excite

|
| Designmodo logo - before and after (Source: Medium) |
Excite, P. von. (2018, May 29).
Designmodo, an insight into my process. Medium.
https://blog.prototypr.io/designmodo-an-insight-into-my-process-6c85e357c2f3
Paul von Excite is a professional logo designer based in Amsterdam, with
10+ years of experience specialising in type and lettering.
This article is about his design process of recreating a logotype for
Designmodo. The goal is to create a modern and representative design that
reflects Designmodo's genuine intention of helping the designer and
developer community with high-quality articles and digital products.
Designmodo is an
excellent source of informative material for designers and web developers.
I like how Paul organised and recorded the design process of the logotype,
which is well-organised, straightforward and comprehensible. Reading
through the article, I was able to gain valuable insights into how he
developed the concept and idea, how he reviewed and revised his attempts
in detail, some considerations, and the alternate versions (sharp and
smooth corners in the strokes & icon/symbol).

|
| Exploration sketches |

|
| Overall progression (sketches to digitisation) |
After completing the first draft, Paul revised the logotype by modifying the stroke weight which he and Designmodo both agreed with it (top image). Next, he made reviewed the logotype again to make further improvements to it (bottom image). I was impressed by his critical thinking and meticulousness in designing logos to achieve the best results.

|
| Adjustments made |
The revised logotype looks much softer and friendlier after amending the sharp corners in the strokes. Paul then viewed the logotype in different sizes to test its readability of it. They decided to use the sharp version logotype for small sizes as it looks blurred with the softer versions. This is a good practice that we could learn and apply in this task, as well as any logo design. Furthermore, Paul developed icon/symbol versions for smaller uses.

|
|
Alternative versions - sharp and smooth stroke corners (left); icon/symbol versions (right) |
The final logotype is animated and applied to the collateral. This is also related to Task 2 (B) which enables us to understand the importance of showcasing realistic visual design.

|
| Final outcome |

|
| Collateral |
TO THE TOP ↑












Comments
Post a Comment