Advanced Typography - Task 3: Type Exploration & Application
24.05.2023 - 07.07.2023 / Week 8 - Week 14
Lim Rui Ying / 0358986
Advanced
Typography / Bachelors of Design (Hons) in Creative Media
Task 3: Type
Exploration & Application
LIST
Task 3:
Type Exploration & Application
All lectures completed in Task 1: Exercises 1 & 2
INSTRUCTIONS
TASK 3: Type Exploration & Application
For this task, we are to choose a direction to head in:
1) Create a font to solve a larger problem or meant to be part of a solution
in an area of interest;
2) Explore the use of an existing letterform in an area of interest, improve
upon and explore possible solutions;
3) Experiment. Identify potential weaknesses or possible areas of further
exploration or experimentation in an area of interest, and provide a creative
solution or add value to an existing use by working with materials.
1. Idea Proposal
I have proposed two preliminary ideas. The first idea was to create a durian
font using the parts of durian such as its husk, peduncle, flesh, and thorns.
The second idea was creating a flawed font, introducing cracks into the
letterforms. The idea was developed from the wabi-sabi philosophy, which
appreciates imperfection and impermanence.
Fig. 1.1 Idea proposal - PDF, Week 8 (30/5/2023)
2. Idea Development
Idea #1 Durian
This idea was chosen at the beginning because the letterforms are fascinating to
explore and develop. From the sketches below, I constructed several lowercase letterforms by creating a pattern brush that represents the durian husk.

|
| Fig. 2.1 Sketches of lowercase letterforms, Week 9 (6/6/2023) |

|
| Fig. 2.2 Creating thorny pattern brush, Week 9 (6/6/2023) |

|
| Fig. 2.3 Digitisation attempt #1 (durian), Week 9 (6/6/2023) |
Mr Vinod commented that the letterforms were constructed too rudimentary by incorporating the thorns of durian solely. I was suggested to study the durian more thoroughly. However, I had no idea how to develop the font further so I decided to head into the idea #2 flaw as I failed to explore more on the durian font.
Idea #2 Flaw
The font I aim to create is inspired by the wabi-sabi philosophy,
emphasising its values and aesthetics. I have continued developing the
initial sketches for the letterforms and the reference font for digitising the letterforms is Acme Gothic Regular.
When I tried to digitise the letterforms, I encountered inconsistency in the incorporation of the cracks and the construction of curved strokes. Some letterforms ended up looking weird and unconventional.
 |
| Fig. 2.4 Rough sketches of several letterforms, Week 10 (11/6/2023) |

|
| Fig. 2.5 Reference font: Acme Gothic Regular, Week 10 (13/6/2023) |

|
| Fig. 2.6 Digitisation attempt #1 (flaw), Week 10 (13/6/2023) |
To construct more mature letterforms, I began research on the
cracks and delved into the study of Kintsugi, which is the Japanese art of
involving the repair of broken pottery using gold. However, the cracks were awful and complicated to construct so I gave up this idea.
 |
| Fig. 2.7 Digitisation attempt #2 on the cracks, Week 10 (13/6/2023) |
Idea #3 (final idea) Pottery
After two unsuccessful attempts, I eventually developed the idea of creating a pottery font. It was inspired by the organic shapes of pottery. I explored different pottery shapes based on my sketches and some visual references to construct the letterforms. My initial idea was to have the letterforms follow the pottery shape as shown in attempt #1 (Fig. 2.9).
Mr Vinod provided feedback suggesting that I choose particular pottery shapes and incorporate them into all the letterforms. He also shared a font that I could use as a reference (Fig. 2.10). However, he advised against repeating the approach used in attempt #1 (Fig. 2.9), which rigidly framed the letterforms to match the shape of the pottery.
 |
| Fig. 2.10 Reference - A font created with the shapes of the door and window |
For my second attempt (Fig. 2.11), I tried to figure out how to integrate the pottery shape into the letterforms by exploring different variations. I decided to go with the direction of variation #3 which has the pottery shape incorporated in the letters as counter forms.
 |
| Fig. 2.11 Digitisation attempt #2 (pottery), Week 12 (21/6/2023) |
3. Construction of Letterforms
To better visualise the integration of pottery shapes into the letterforms of variation #3, I created some sketches with thicker strokes (Fig. 3.1). This allowed me to explore how the pottery shapes blend with the letters.
 |
| Fig. 3.1 Sketch #2, Week 12 (24/6/2023) |
Next, I created guides for the construction of letterforms. Below are the measurements for each guide:
 |
| Fig. 3.2 Guides, Week 12 (24/6/2023) |
Cap height: 700 pt
X-height overshoot: 516 pt
X-height: 500 pt
Baseline: 0 pt
Baseline overshoot: -16 pt
Descender: -174 pt
Descender overshoot: -191 pt
Before constructing the letterforms, I set the width of the vertical stroke as 183 px, and the height of the horizontal stroke as 51 px. I also developed the pottery shapes from previous letterform variations in attempt #2.
 |
| Fig. 3.3 Measurements of vertical and horizontal strokes; Identified pottery shapes, Week 13 (4/7/2023) |
Uppercase
I started constructing the uppercase letters I had in variation #3. Below is the construction progress of letterforms developed from variation #3.
 |
| Fig. 3.5 Construction progress of "F" "C" and "G", Week 13 (4/7/2023) |
The pottery shapes incorporated in the letterforms B-H were highlighted in Fig. 3.6.
 |
| Fig. 3.6 Pottery shapes highlighted in letters B-H, Week 13 (4/7/2023) |
 |
| Fig. 3.7 Construction progress of "I" "J" and "K", Week 13 (4/7/2023) |
I encountered difficulty while constructing the letters "M" and "N" with the desired width for their vertical strokes. I aimed to achieve an overall width for both letters that was not excessively wide, while ensuring that the vertical strokes maintained consistent width. As a result, I made several attempts at adjusting the vertical strokes to find the right balance and meet the intended design.
 |
| Fig. 3.8 Construction progress of "N" "M" and "O", Week 13 (4/7/2023) |
 |
| Fig. 3.9 Construction progress of "P" "R" and "S", Week 13 (4/7/2023) |
In the beginning, I struggled to figure out how to create the pointy shapes of the letters "V" and "W" while incorporating the pottery shapes. It was also challenging to ensure that the letters "U," "V," and "W" had the appropriate widths. To overcome these difficulties, I experimented and tried different approaches until I found suitable solutions.
 |
| Fig. 3.10 Construction progress of "U" "V" and "W", Week 13 (4/7/2023) |
| Fig. 3.12 Construction progress of remaining letters "A" "X" "Y" and "Z", Week 13 (4/7/2023) |
Lowercase
In the design of the lowercase letters, I derived them from their corresponding uppercase counterparts. I made adjustments to the stroke width, making it thinner compared to the uppercase letters as I observed that lowercase letters in my reference font typically have a thinner stroke width compared to their uppercase counterparts.
 |
| Fig. 3.14 Construction progress of "a" "b" and "f", Week 14 (6/7/2023) |
 |
| Fig. 3.15 Construction progress of "q" and "t", Week 14 (6/7/2023) |
 |
| Fig. 3.16 Finalised lowercase letters, Week 14 (6/7/2023) |
Numerals
The construction of some numbers such as 0, 1, 2, 3, 5 and 7 are derived from the uppercase letters "O" "I" "Z" "B" "S" and "Z" respectively. Whereas, the remaining numbers including 4, 6 and 8 are derived from other numbers such as 0, 1 and 8. For example, the long vertical stroke of the number 4 was adapted from the number 1, while the shape of the number 8 was constructed using two zeros. Number 6 borrowed the lower part of number 8, incorporating it as the rounded component.
 |
| Fig. 3.17 Construction of numerals, Week 14 (6/7/2023) |
Punctuation
Initially, I made an attempt to construct some of the punctuation marks without integrating the pottery shape. However, this resulted in inconsistencies in stroke width and a lack of alignment with my letterforms.
In the second attempt, I utilised the pottery shape in punctuation such as the period, comma, number sign, ampersand, asterisk, left and right brackets, and others. For instance, the asterisk is constructed using five complete pottery shapes. Besides, I incorporated the pottery shape into the horizontal strokes of characters like the number sign, plus sign, equal sign, and hyphen.
 |
| Fig. 3.20 Construction of punctuation, Week 14 (6/7/2023) |
Overview of Illustrator workspace (font construction)
 |
| Fig. 3.22 Illustrator workspace (font construction), Week 14 (6/7/2023) |
Final Font Design
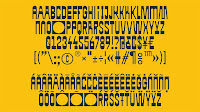
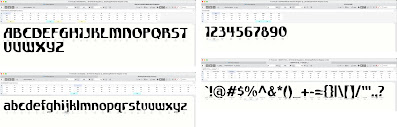
Font name: Potterie
 |
| Fig. 3.23 Final font design - full glyphs, Week 14 (6/7/2023) |
4. Developing final font in FontLab 7
First, I pasted the glyphs into FontLab 7.
 |
| Fig. 4.1 Pasting glyphs into FontLab7, Week 14 (6/7/2023) |
Progress of kerning
 |
| Fig. 4.2 Kerning progress #1, Week 14 (6/7/2023) |
 |
| Fig. 4.3 Kerning progress #2, Week 14 (6/7/2023) |
 |
| Fig. 4.4 Final kerning, Week 14 (6/7/2023) |
5. Font Presentation
I searched for inspiration from font presentation layouts and also referenced pottery placement visuals.
 |
| Fig. 5.1 Visual references, Week 14 (7/7/2023) |
For the font presentation, I chose an earth tone color scheme that represents the pottery. Besides, I explored some graphical elements to include in the font presentation using the pottery shapes I had created earlier, as well as some floral elements. In my first attempt, I showcased a font name page, separate pages for uppercase, lowercase, numerals, and punctuations, as well as a quote page for font testing.
 |
| Fig. 5.2 Colour palette, Week 14 (7/7/2023) |
 |
| Fig. 5.3 Exploring graphical elements, Week 14 (7/7/2023) |
 |
| Fig. 5.4 Attempt #1, Week 14 (7/7/2023) |
In attempt #2, I decided to combine uppercase and lowercase letters on a page, while numerals and punctuation on a page. Besides, I created a random layout of showcasing uppercase letters "K" "O" and "D", lowercase letter "a", numbers "5" and "8", and punctuations "*" (asterisk).
 |
| Fig. 5.5 Attempt #2, Week 14 (7/7/2023) |
 |
| Fig. 5.6 Final font presentation (5 pages), Week 14 (7/7/2023) |
6. Font Application
The Potterie font is a display font that can be used as the title on publications such as posters, book covers, magazines, etc. For the font application, I intended to use the font for a pottery festival, and have the collaterals of a poster, paper bag, stickers and paper wristband.
I utilised a similar earth tone colour scheme for the font application, mirroring the colour palette used in the font presentation. Besides, I referred to colour palettes from sources such as Color Hunt.
 |
| Fig. 6.1 Colour palettes reference from Color Hunt |
 |
| Fig. 6.2 Colour palette, Week 14 (7/7/2023) |
Next, I selected specific letterforms from my font design that could be combined to form pottery shapes. One of them is the combination of two letters "c", presenting the shape of a coffee mug. These letterforms were chosen based on their visual characteristics and their potential to be transformed into sticker designs.
 |
| Fig. 6.3 Combinations of letters, Week 14 (7/7/2023) |
Apart from using the letter combinations as the design of the stickers, I also included some slogans relevant to the festival as sub-stickers such as "Unleash your imagination!" "Clay, Friends, and Laughter!" "Get Your Hands Dirty!" and so on.
 |
| Fig. 6.4 Sticker design, Week 14 (7/7/2023) |
The letter combinations also serve as the identity of the festival. Thus, I integrated them into various collaterals associated with the event.
 |
| Fig. 6.5 Application attempts on the poster, Week 14 (7/7/2023) |
 |
| Fig. 6.6 Application attempts on the wristband, stickers and paper bag, Week 14 (7/7/2023) |
I named the festival "Pottery Fiesta" and included the festival details such as date, time and location in the poster. The line "Craft, Create and Celebrate" is used as the slogan of the festival.
 |
| Fig. 6.7 Final poster design and guides view, Week 14 (7/7/2023) |
 |
| Fig. 6.8 Final paper bag design and guides view, Week 14 (7/7/2023) |
 |
| Fig. 6.9 Final wristband design, Week 14 (7/7/2023) |
In the previous attempts, the collaterals and backgrounds had similar colours. Thus, I changed the background to a light purple to differentiate the collaterals and create a visual contrast.
 |
| Fig. 6.11 Final font applications, Week 14 (7/7/2023) |
Overview of Illustrator workspace
 |
| Fig. 6.12 Illustrator workspace (Font presentation and application), Week 14 (7/7/2023) |
Final Task 3: Type Exploration & Application
Final Font Design
Downloadable font link:
Potterie.ttf
Fig. 7.1 Final Full Glyphs - PDF, Week 14 (7/7/2023)
Font Presentation

|
| Fig. 7.2 Font presentation #1 - JPEG, Week 14 (7/7/2023) |

|
|
Fig. 7.3 Font presentation #2 - JPEG, Week 14 (7/7/2023) |

|
| Fig. 7.4 Font presentation #3 - JPEG, Week 14 (7/7/2023) |

|
| Fig. 7.6 Font presentation #5 - JPEG, Week 14 (7/7/2023) |
Fig. 7.7 Final Font Presentation - PDF, Week 14 (7/7/2023)
Font Application

|
| Fig. 7.8 Final Application #1: Poster - JPEG, Week 14 (7/7/2023) |

|
| Fig. 7.9 Final Application #2: Paper Bag - JPEG, Week 14 (7/7/2023) |

|
| Fig. 7.10 Final Application #3: Stickers - JPEG, Week 14 (7/7/2023) |

|
| Fig. 7.11 Final Application #4: Paper Wristband - JPEG, Week 14 (7/7/2023) |
Fig. 7.12 Final Font Application - PDF, Week 14 (7/7/2023)
FEEDBACK
WEEK 9
Specific feedback
Both ideas can proceed. If I go with idea #2 (the "flaw" font), I should
construct the cracks and the letterforms more consistently.
WEEK 10
General feedback
Research is very crucial in this task. Before designing a font, we have to
conduct thorough research on the subject we are working on. We have to
work hard on the direction of our font design to do the complete
font.
Specific feedback
Fig. 2.3 Digitisation attempt #1 (durian)
The letterforms are too rudimentary. I would have to study the fruit
durian maybe by observing its texture, dissecting it into parts and also
studying its flesh. There are two things I have to consider: what has been
observed and how can it be rendered out. My sketches might look better
than digitisation. I might also consider whether the thorny parts must
be included in all letters.
WEEK 11
Specific feedback
Fig. 2.6 Digitisation attempt #1 (flaw)
The direction of the cracks was incorrect. I would have to observe the
direction of the cracks and examine their characteristics presented in the
Kintsugi (the Japanese art of repairing broken pottery using golden
joinery). Mr Vinod recommended introducing the cracks at the intersections
of the letterforms.
Besides, the stress on my letter "a" is incorrect, as the thin stroke should
extend to the finial of the letter rather than being a thick stroke, just as
shown in the reference font.
WEEK 12
Specific feedback
Fig. 2.9 Digitisation attempt #1 (pottery)
To create a pottery font, I was suggested to identify the shapes that form and represent pottery and incorporate the shapes into the letterforms.
WEEK 13
General feedback
For the font presentation, Mr Vinod suggested using the SharePoint folder he provided as a reference, as well as other resources such as pentagram work for the application.
REFLECTION
Experience
Due to the limited time and effort dedicated to exploring and creating the font, I fell significantly behind in my progress. As the deadline approached, I found myself rushing to complete the task, which resulted in feeling overwhelmed and dissatisfied with the final outcome.
Observation
Upon observation, I noticed that the majority of characters in my font are quite consistent. However, there are a few notable exceptions, such as the uppercase letters "A" and "X", lowercase "u", and number 4, which do not align well with the overall aesthetic. Conversely, I have successfully incorporated the pottery shape into certain letterforms, including the uppercase letters "B" "E" and "H". Recognising these inconsistencies and successful implementations provides valuable insights for further refining and improving the font.
Findings
I understand the importance of investing sufficient time and effort into researching, constructing letterforms, and refining font applications to achieve high-quality results. Having a clear purpose or intention behind creating a font is crucial for a focused design process. However, in my case, I rushed to complete this task, resulting in unsatisfying outcomes. There is still significant room for improvement in the font itself, as well as its applications.
I have come to realise that I lack sufficient design knowledge and foundation, including understanding the rules and conventions of font creation, colour theory and combinations, layouts, composition, and more. This knowledge gap has resulted in the lack of impact and effectiveness in my design. I need to invest time and effort in strengthening my basic design skills and knowledge.
FURTHER READING
 |
| The Vignelli Canon by Massimo Vignelli (2010) |
Vignelli, C. (2010). The Vignelli Canon. Lars Müller Publishers.
Part 1: The Intangibles
Visual Power
Vignelli emphasises that good design is visually impactful, with attention to beautiful form, colour, and texture that effectively convey the intended concept. For example, in graphic design, incorporating elements of varying scales on a single page can create a strong and powerful impact. In three-dimensional design, manipulating light using different textures and materials offers infinite possibilities and striking outcomes. By playing with scale and contrasting sizes, designers can unlock a wide range of impressive possibilities.
 |
| Visual Power |
Timelessness
Vignelli strongly opposes design trends and the idea of disposable fashion. They believe in creating designs that are timeless and not influenced by passing trends. They suggest using basic shapes, colours, and typography that reflects the content objectively. Their focus is on creating clear, simple, and long-lasting designs that endure over time.












Comments
Post a Comment